How do we celebrate the launch of Buck's new brand in the physical world? Can people touch it and play with it? We decided to start with a circle.

Circular Logic

@buckdesign
Circular Logic
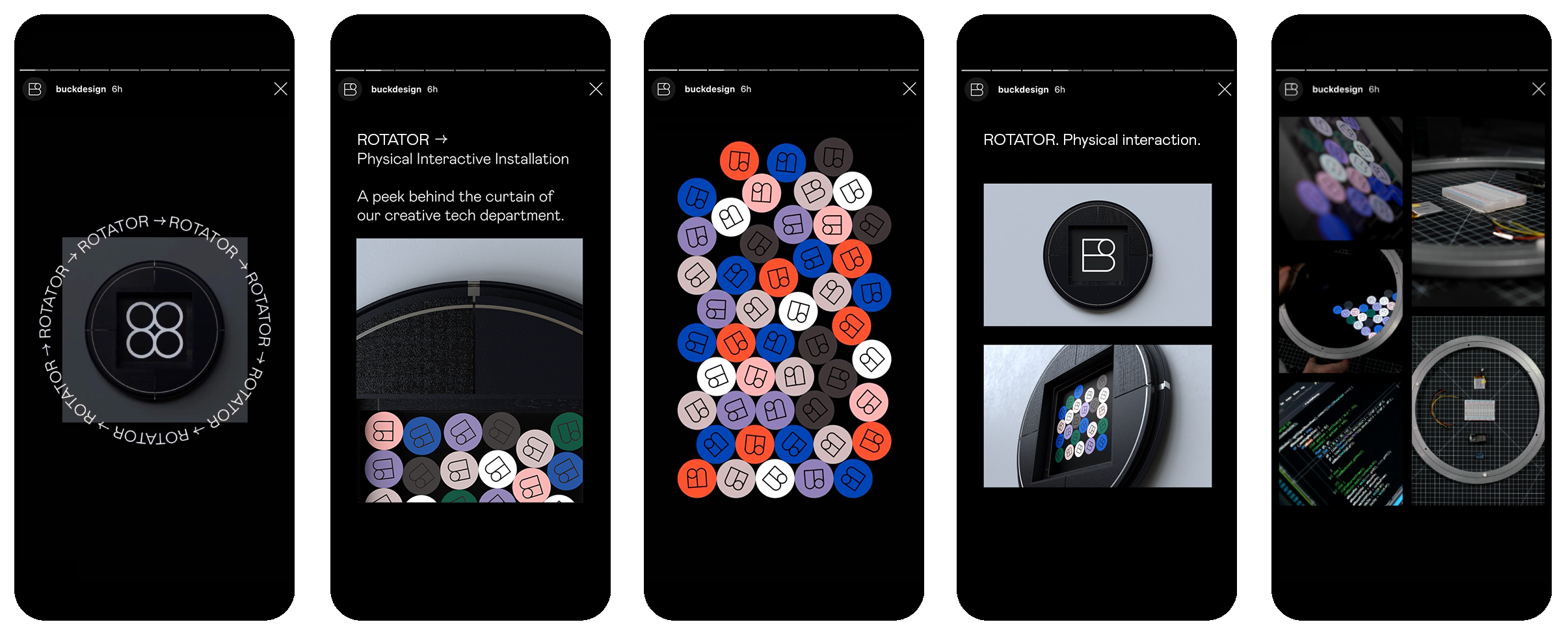
We explored a ring-based interface where users turn a giant wheel to control a variety of Buck expressive animations. From there we started putting together some parameters for a functional prototype.
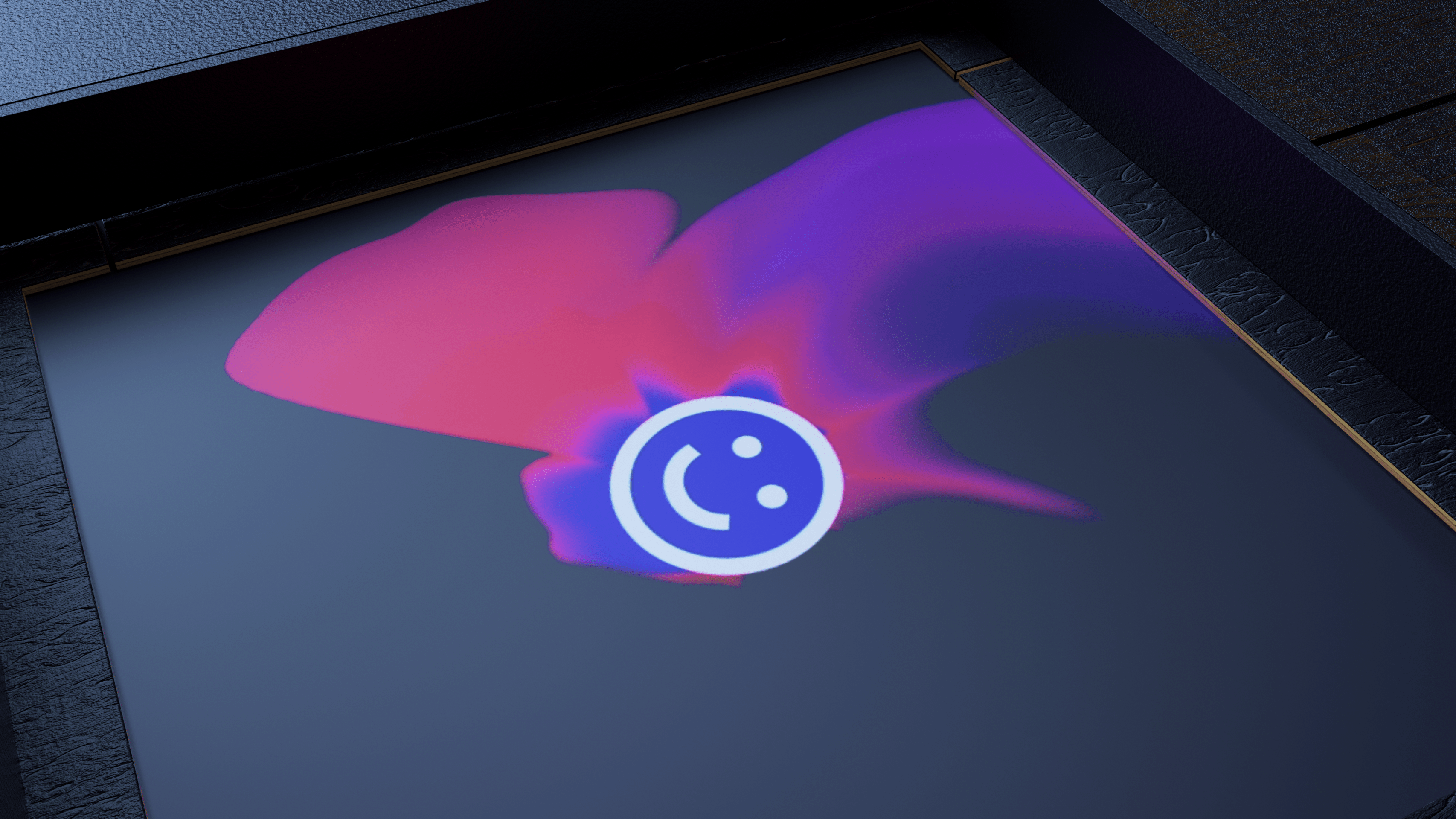
Real-Time Fluid Simulation driven by Rotation
Creative Code — Kevin Edzenga
Creative Code — Kevin Edzenga

Real-Time Fluid Simulation driven by Rotation
We love physical interfaces, and this simple input was a great excuse to explore how physical, graphic design, and code can collide on a small scale. It also raised a lot of interesting questions when we began thinking about creating content. Adding the ability to scrub forwards and backwards changes a lot about traditional frame based animation.
BUCK — Brand Expression
BUCK — Brand Expression
For instance, how do we deal with easing in an animation when the wheel has its own momentum? Will an animation still feel responsive played back at a variable frame rate? What about code sketches? How do we ensure they all live in the same design space?
BUCK — Brand Expression
Creative Code — Kevin Edzenga
Once we had a physical object to play with we turned our efforts towards design, animation & code. We started with different code sketches to explore user interactions and see what felt right while using your hands to control animations and physics. These code sketches have been a great starting point to decide how we can design content for the screen & interface. From here we’ll dig into each sketch even further to test how things like frame rate, scale, speed & inertia effect interact with Rotator. And by the way, it’s fun to throw things around.

User Interface
Executive Creative Director: Orion Tait, Executive Producer: Ryan McGrath, Creatives: Jodi Terwilliger, Vinicius Naldi, Philip Sierzega, Chris Palazzo, Producer: Max Lauter, Creative Technologists: Charlie Whitney and Kevin Edzenga, Art Direction/Design/3D: Vinicius Naldi and Alec Burns, 2D Animation: Jordan Scott